LeadBoxes / LeadPages have two different form builders, the classic version and the drag and drop version.
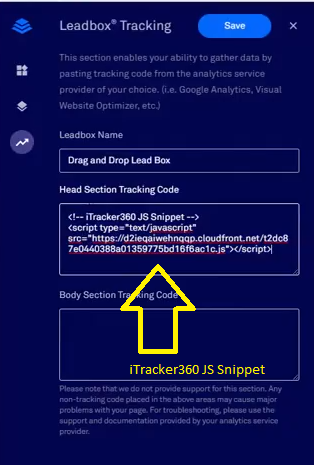
For LeadPages: Setting up iTracker360 on either version is very simple, all you need to do is include the iTracker360 JS snippet on the page.
For LeadBoxes: Sometimes the forms are rendered inside an iFrame depending on the version of the form you are using (classic vs drag and drop) – If the form is inside an iFrame, then you need to include the iTracker360 JS snippet inside the iFrame.
Basically, we need to make sure the iTracker360 code is on the LeadPage itself and also inside the iFrame of the LeadBox.

If you are not sure what we are talking about with the iFrame / LeadBox, then this video should clarify everything for you: